# Javascript (Objetos)
¿Quieres apoyar los directos? 😍
Tienes varias jugosas alternativas:
- Suscríbete al canal de Youtube (es gratis) click aquí (opens new window)
- Si estás viendo un video no olvides regalar un 👍 like y comentario 🙏🏼
- También puedes ser miembro del canal de Youtube click aquí (opens new window)
- Puedes adquirir cursos premium en Udemy 👇🏼👇🏼👇🏼 ¿Quiéres apoyar los directos?
- JavaScript está diseñado en un paradigma simple basado en objetos.
- Un objeto es una colección de propiedades, y una propiedad es una asociación entre un nombre (o clave) y un valor.
- El valor de una propiedad puede ser una función, en cuyo caso la propiedad es conocida como un método.
- Además de los objetos que están predefinidos en el navegador, puedes definir tus propios objetos.
- Los objetos son similares a los arreglos (arrays), excepto que en lugar de usar índices para acceder y modificar sus datos, accedes a los datos en objetos a través de propiedades (properties).
- objetos (opens new window)
# Objeto literal
- Se denomina objeto literal al objeto cuyas propiedades están declaradas textualmente en el código.
- mas info (opens new window)
const gato = {
nombre: 'Valiente',
duerme: true,
edad: 10,
enemigos: ["agua", "perros"]
}
# Acceder a los valores
Notación de punto:
console.log(gato.nombre)
console.log(gato.duerme)
console.log(gato.enemigos[0]);
Notación de corchetes (nos servirá para recorrerlo):
console.log(gato['nombre'])
console.log(gato['edad'])
console.log(gato["enemigos"][0]);
# CRUD (propiedades)
Crear (create)
gato.color = 'Azul'
Leer (read)
console.log(gato)
Actualizar (update)
gato.edad = 11
Eliminar (delete)
delete gato.duerme
# hasOwnProperty
A veces es útil comprobar si existe o no la propiedad de un objeto dado. Podemos utilizar el método .hasOwnProperty(propname) para determinar si un objeto tiene una propiedad con ese nombre. .hasOwnProperty() devuelve true o false si se encuentra la propiedad o no.
const gato = {
nombre: 'Valiente',
duerme: true,
edad: 10,
enemigos: ["agua", "perros"]
}
console.log(gato.hasOwnProperty("nombre"))
console.log(gato.hasOwnProperty("salud"))
# Objetos anidados
const gato = {
nombre: 'Valiente',
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
otros: {
amigos: ["Cobarde", "Tímido", "Pegajoso"],
favoritos: {
comida: {
fria: "salmón",
caliente: "pollo"
}
}
}
}
Acceder:
console.log(gato.otros.amigos[0])
console.log(gato.otros.favoritos.comida.fria)
# Encadenamiento opcional
- Optional chaining (opens new window): El operador de encadenamiento opcional
?.permite leer el valor de una propiedad ubicada dentro de una cadena de objetos conectados sin tener que validar expresamente que cada referencia en la cadena sea válida.
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
};
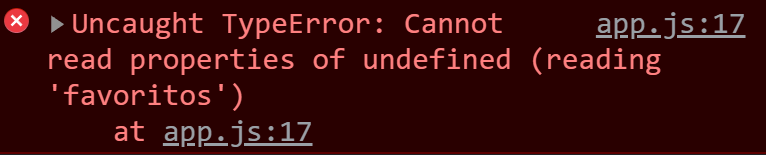
console.log(gato.otros.favoritos);

Encadenamiento opcional: resultado undefined.
console.log(gato.otros?.favoritos);
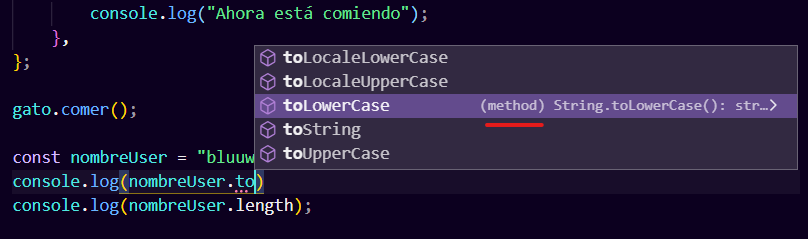
# Propiedad
Propiedades:
const frutas = ["sandía", "pera", "melon"];
console.log(frutas.length);
Métodos:
const frutas = ["sandía", "pera", "melon"];
frutas.push("banana");
console.log(frutas);

# Métodos
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer: function () {
console.log("Ahora está comiendo");
},
};
gato.comer();
Reducido:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer() {
console.log("Ahora está comiendo");
},
};
gato.comer();
Con parámetros:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return "Ahora está comiendo: " + comida;
},
};
console.log(gato.comer("pez"));
¿Qué pasará con esto?
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${nombre} está comiendo ${comida}`;
},
};
console.log(gato.comer("pez"));
Lo está buscando en el objeto global
const nombre = "Ignacio";
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${nombre} está comiendo ${comida}`;
},
};
console.log(gato.comer("pez"));
Objeto this:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
console.log(this);
},
};
gato.comer("pez");
# this
- Veamos una introducción a
this - this: Hace referencia al objeto contexto de JavaScript en el cual se está ejecutando el código actual
- más info (opens new window)
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${this.nombre} está comiendo ${comida}`;
},
};
console.log(gato.comer("pez"));
TIP
Vamos a tener que dedicar una clase especial a "this" más adelante.
# arrow function
¿Esto funcionará?
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer: (comida) => {
return `${this.nombre} está comiendo ${comida}`;
},
};
console.log(gato.comer("pez"));
Arrow Functions
No tiene this o super y no se debe usarla como métodos.
Pero si puedo utilizarla en su interior:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${this.nombre} está comiendo ${comida}`;
},
mostrarEnemigos() {
return this.enemigos.forEach((item) => console.log(item));
},
};
gato.mostrarEnemigos();
# Recorrer un objeto
# for...in
- for in (opens new window): La instrucción for-in itera sobre todas las propiedades enumerables de un objeto que está codificado por cadenas
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
};
for (const propiedad in gato) {
console.log(gato[propiedad]);
}
# ¿Por qué usar for...in?
- Dado que for...in está construido para iterar propiedades de objeto, no se recomienda su uso con arreglos y opciones como Array.prototype.forEach() y existe for...of, ¿cuál podría ser el uso de for...in?
- Es posible que se utilice de forma más práctica con fines de depuración, ya que es una forma fácil de comprobar las propiedades de un objeto (mediante la salida a la consola o de otro modo)
- Aunque los arreglos suelen ser más prácticos para almacenar datos, en situaciones en las que se prefiere un par clave-valor para trabajar con datos (con propiedades que actúan como la "clave"), puede haber casos en los que desees comprobar si alguna de esas claves cumple un valor particular.
# Object.values()
- Object.values() (opens new window): devuelve un array con los valores correspondientes a las propiedades enumerables de un objeto.
console.log(Object.values(gato));
Con forEach()
Object.values(gato).forEach((item) => console.log(item));
Existen más métodos como:
- Object.entries() (opens new window)
- Object.key() (opens new window)
- Object.getOwnPropertyNames() (opens new window)
# Destructuring Objects
- desestructuración (opens new window) La sintaxis de desestructuración es una expresión de JavaScript que permite desempacar valores de arreglos o propiedades de objetos en distintas variables.
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
otros: {
amigos: ["Cobarde", "Tímido", "Pegajoso"],
favoritos: {
comida: {
fria: "salmón",
caliente: "pollo",
},
},
},
};
const nombreGato = gato.nombre;
console.log(nombreGato);
Destructuring de objetos:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
otros: {
amigos: ["Cobarde", "Tímido", "Pegajoso"],
favoritos: {
comida: {
fria: "salmón",
caliente: "pollo",
},
},
},
};
const { nombre, duerme, edad, enemigos } = gato;
console.log(nombre);
console.log(duerme);
console.log(edad);
console.log(enemigos);
Alias:
const { nombre: nombreGato } = gato;
console.log(nombreGato);
por defecto:
const gato = {
// nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
otros: {
amigos: ["Cobarde", "Tímido", "Pegajoso"],
favoritos: {
comida: {
fria: "salmón",
caliente: "pollo",
},
},
},
};
const { nombre: nombreGato = "Sin nombre" } = gato;
console.log(nombreGato);
Anidados:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
otros: {
amigos: ["Cobarde", "Tímido", "Pegajoso"],
favoritos: {
comida: {
fria: "salmón",
caliente: "pollo",
},
},
},
};
const {
otros: { amigos },
} = gato;
console.log(amigos);
Array
La destructuring también sirve para Array, solo reemplazar por []
const enemigos = ["agua", "perros"]
const [agua, perro] = enemigos;
console.log(agua);
console.log(perro);
Métodos:
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${this.nombre} está comiendo ${comida}`;
},
mostrarEnemigos() {
return this.enemigos.forEach((item) => console.log(item));
},
};
const { comer } = gato;
console.log(comer("pez"));
// undefined está comiendo pez
# Getters y Setters
- info (opens new window)
- get (opens new window): Enlaza la propiedad de un objeto con una función que será llamada cuando la propiedad es buscada.
- set (opens new window): La sintaxis set asocia la propiedad de un objeto a una función que será llamada cuando haya un intento de asignar valor a esa propiedad.
GET: Tenga en cuenta lo siguiente al trabajar con la sintaxis get:
- Debe tener exactamente cero parametros.
- No debe haber múltiples getters para una misma propiedad.
SET: Tenga en cuenta lo siguiente al trabajar con setters:
- Debe tener exactamente un parámentro
const gato = {
nombre: "Valiente",
duerme: true,
edad: 10,
enemigos: ["agua", "perros"],
comer(comida) {
return `${this.nombre} está comiendo ${comida}`;
},
get nombreMayuscula() {
return this.nombre.toUpperCase();
},
set nuevoEnemigo(nuevo) {
this.enemigos.push(nuevo);
},
};
// GET
console.log(gato.nombreMayuscula);
// SET
gato.nuevoEnemigo = "batman";
console.log(gato.enemigos);
# por valor vs por referencia
- fuente (opens new window)
- por valor: Cuando asignamos valores primitivos (Boolean, Null, Undefined, Number, String y Symbol), el valor asignado es una copia del valor que estamos asignando.
- por referencia: Pero cuando asignamos valores NO primitivos o complejos (Object, Array y Function), JavaScript copia “la referencia”, lo que implica que no se copia el valor en sí, si no una referencia a través de la cual accedemos al valor original.
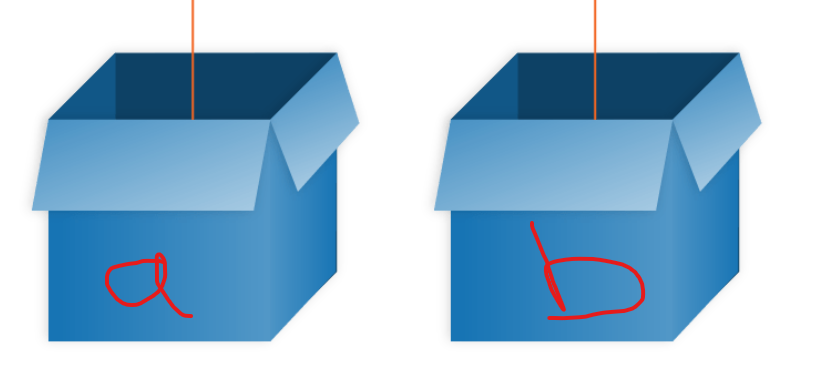
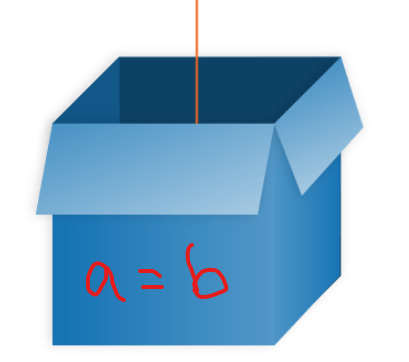
Primitivos: (por valor)
let a = "hola";
let b = a;
console.log(b);
Si cambiamos el valor de a, b sigue siendo "hola"
a = "chao";
console.log(b);

No primitivos: (por referencia)
let a = ["hola"];
let b = a;
console.log(b);
let a = ["hola"];
let b = a;
a.push("chao");
console.log(b);

Lo mismo pasa con los objetos:
const a = {
nombre: "hola",
};
const b = a;
a.nombre = "chao";
console.log(b);
# ¿Que sigue?
- Destructuring, Spread, Rest
- Clases y POO
- Prototipos
- Programación funcional
- Promesas
- AJAX
- Async Await
- DOM
Enlaces: